
Navigate an unpredictable landscape with actionable, data-driven strategies tailored for your business from the brand down to the local level.

La COVID-19 está cambiando rápidamente la forma en que funcionan los países y las personas. El estrés está en su punto más álgido, y mucha gente se encuentra ante grandes desafíos profesionales y personales. En estos momentos, las empresas deben asegurarse de que sus mensajes de crisis sean claros y comprensibles para todo el mundo.
Piensa en lo frustrante que es descubrir cambios en los productos y servicios en el último momento. ¿Alguna vez has revisado los horarios de una tienda antes de visitarla, y cuando has llegado estaba cerrada? ¿Alguna vez has llegado al último paso de la compra y te has encontrado que el tiempo de envío es mucho mayor del habitual? Esta falta de comunicación existía antes de la pandemia, pero ahora es aún más importante abordar de manera proactiva estas frustraciones de los usuarios. Recuerda que tus usuarios deben estar informados y no llevarse sorpresas.

Una de las mejores formas de informar a tus usuarios es optimizando la interfaz y la experiencia de usuario de tu sitio web. Este tipo de mejoras no solo facilitará que tus clientes estén actualizados, también ayudará a liberar recursos al minimizar las consultas repetitivas de los clientes. Te contamos cuatro simples pasos para ayudarte a crear una experiencia perfecta de mensajería de crisis.
Este primer paso es fundamental para determinar cuáles serán tus mensajes de crisis: crear el marco informativo al que tus usuarios podrán acceder. ¿Tu empresa va a continuar operando de la misma manera? ¿Vais a reducir los servicios regulares o ajustar el horario comercial? ¿Las suscripciones existentes se congelarán o cancelarán? Asegúrate de abordar todos los puntos relevantes para tus clientes.
Ten en cuenta también, hay que informar sobre cualquier iniciativa que tu empresa haya puesto en marcha o en la que participe. ¿Qué estás haciendo para proteger la seguridad de tus empleados? ¿Estás involucrado en una recaudación de fondos para colaborar con el país? A tus seguidores seguro que les interesa saber qué acciones habéis realizado, más allá de las puramente relacionadas con vuestras operaciones internas. Es importante, asegurarse de que el tono sea empático y útil, en lugar de presumir de arrogancia. Ahora es el momento también de agregar contenido relevante para COVID para generar tráfico y aumentar el tiempo que los usuarios pasan es tu página web.
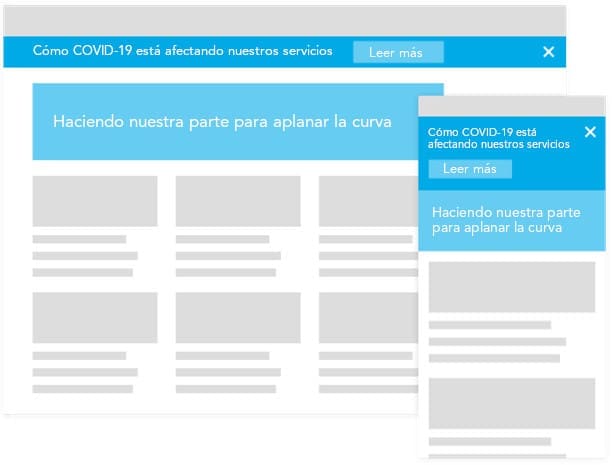
Una vez que sabes qué mensaje quieres transmitir, deberás ubicarlo en algún lugar del sitio web. Es una buena idea tener un elemento global, como una barra de información, para que los usuarios puedan verlo independientemente de en qué página se encuentren. Si tu mensaje solo se coloca en la página de inicio, los usuarios que son redirigidos desde otra página o motor de búsqueda pueden perderlo por completo. A medida que las personas escanean visualmente una página de arriba hacia abajo, recomendamos que esta barra de información se encuentre en la parte superior de la página, en lugar de ser un pie de página o una barra lateral flotante.
No estamos diciendo que tener un mensaje en la página de inicio sea malo, pero no es lo más óptimo ponerlo únicamente en la home. Un ‘hero banner’ puede ayudar a complementar su barra global, siendo el primero más visual y narrativo, y el segundo más directo y conciso.

Una barra de información que es prominente pero no intrusiva, acompañada de un ‘hero’.
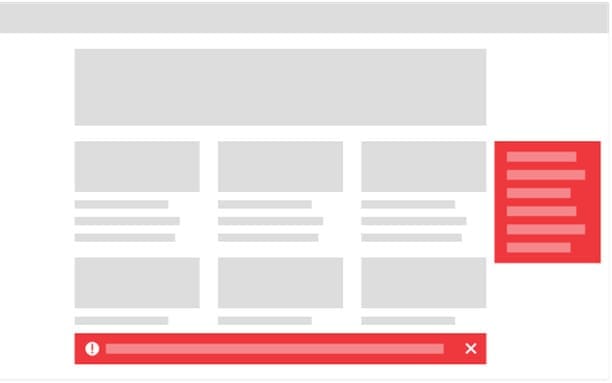
Es importante reducir el desorden visual y la intrusión: no hay que sobrecargar al usuario con múltiples elementos por los que tiene que pasar para llegar al contenido de tu página. La barra de información debe diseñarse lo suficientemente pequeña como para evitar sesgar la jerarquía de la página existente. Siempre es necesario proporcionar opciones para que el usuario navegue a través de la experiencia del mensaje que se creó, en lugar de hacerles sentir que están obligados a leerlo.

Los pies de página flotantes y las barras laterales pueden no verse bien o incluso confundirse con spam o publicidad.

La información que no está centralizada puede ser difícil de encontrar.

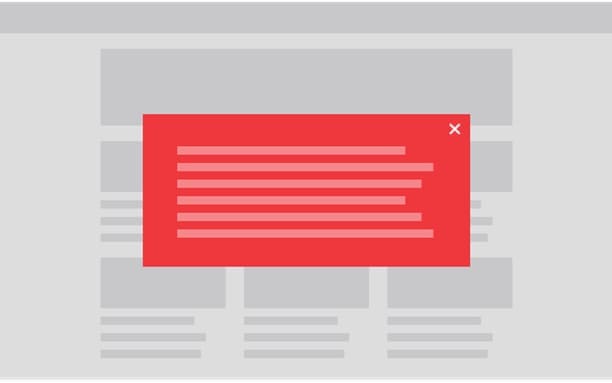
Un pop-up puede ser muy intrusivo, especialmente si aparece cada vez que actualizas la página.
Suscríbase a nuestro boletín mensual.
Esta página se vinculará desde la barra de información global previamente configurada y permitirá a los usuarios encontrar todas sus actualizaciones en una ubicación. También ayudará con las búsquedas de palabras clave, para que los usuarios que buscan noticias específicas de COVID-19 en un motor de búsqueda puedan encontrarlas.
Recuerda que esta página debe actualizarse tan pronto como se produzca un nuevo desarrollo. Se empático, pero conciso. Facilita a sus usuarios la información que buscan sin tener que leer párrafos de mensajes interminables. También es útil agregar marcas de tiempo o una sección de preguntas frecuentes si tienes una lista muy extensa de cambios o preguntas. Si un usuario puede encontrar lo que está buscando, reducirás de esa manera las consultas que se repiten con frecuencia, lo que le permitirá a tu empresa ahorrar un tiempo muy valioso respondiendo siempre a las mismas cuestiones.

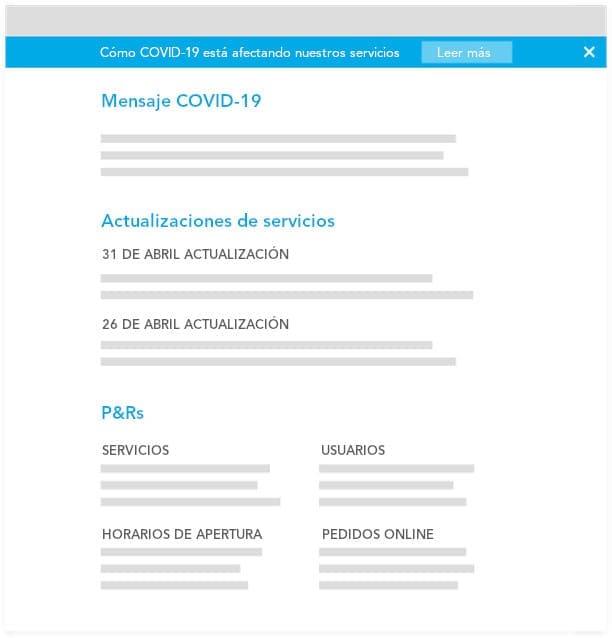
Separar los mensajes y las preguntas frecuentes en sus propias secciones, y considerar usar marcas de tiempo si es necesario.
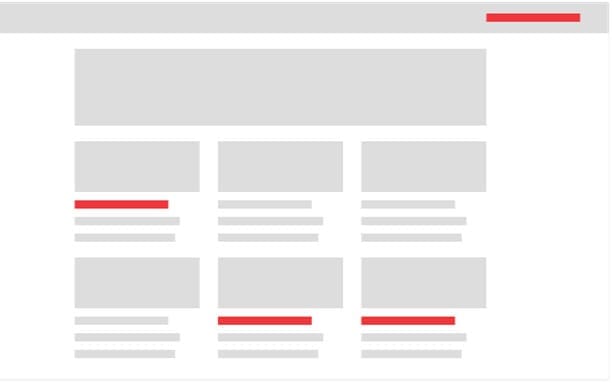
Echa un vistazo a tu página en su conjunto y asegúrate de que todo el contenido se haga eco del mismo mensaje. Si se ha modificado el horario de la tienda local, debe reflejarse también en las respectivas páginas de la tienda. Si has cerrado la posibilidad de nuevos usuarios y las opciones de registro, es importante indicarlo al principio del formulario. Tener la información fragmentada por la web reducirá la efectividad general de los mensajes de crisis que hayas creado, ya que los usuarios comenzarán a dudar sobre la calidad de la información.

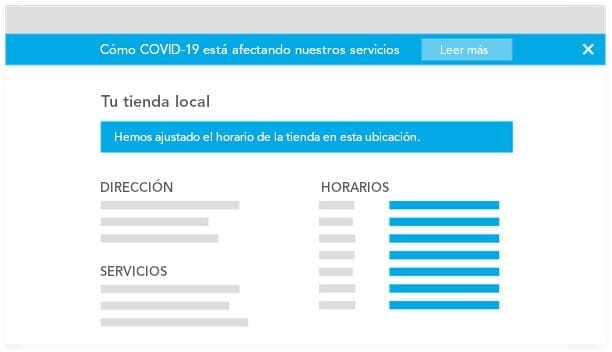
Adaptar tu web asegurándote de que toda la información de las páginas relevantes está actualizada.
Y, como siempre, todo lo que esté tu web de escritorio debe reflejarse en todas las versiones, como los dispositivos móviles. Un usuario que vea tu página en su teléfono debe tener el mismo acceso a la información que está disponible en el escritorio. Esto también es importante si tienes una aplicación, especialmente si es uno de los principales medios de comunicación con tus usuarios. La interfaz debe adaptarse a los diferentes dispositivos, pero la experiencia debe seguir siendo la misma.
Los principios de UX siguen siendo los mismos independientemente de la situación. Nuestro objetivo siempre es proporcionar experiencias fluidas en múltiples puntos de contacto, especialmente cuando una pobre hace que los usuarios tengan un 88% menos de probabilidades de volver a una web.
Aunque estamos ante una época complicada, la situación se irá normalizando y lo que hagamos ahora puede afectar la forma en que los clientes vean a nuestra empresa a largo plazo. Si los clientes creen que pueden confiar en nosotros durante los momentos difíciles, nos ganaremos la confianza para que apuesten por nosotros en el futuro.
Más de la mitad de los consumidores sienten que las marcas no cumplen con sus estándares de experiencia, por lo sería muy inteligente trabajar en este sentido para superar las expectativas del usuario. Si necesitas ayuda para perfeccionar tu estrategia UX, escríbenos. Estamos preparados para ayudarte.
Navigate an unpredictable landscape with actionable, data-driven strategies tailored for your business from the brand down to the local level.
Navigate an unpredictable landscape with actionable, data-driven strategies tailored for your business from the brand down to the local level.
Navigate an unpredictable landscape with actionable, data-driven strategies tailored for your business from the brand down to the local level.
Suscríbase a nuestro boletín mensual.