Repenser-ses-pages-d-accueil-transf...
Repenser-ses-pages-d-accueil-transf... 
Alors que les commerces naviguent tant bien que mal entre fermeture et réouverture, règles sanitaires et limitation de la capacité, leur focus est, de façon compréhensible, placé sur l’adaptation des magasins physiques et comment offrir la meilleure expérience à leurs clients. De leur côté, les consommateurs, eux, planifient davantage leurs déplacements afin de limiter les risques ou tout simplement de perdre moins de temps. Ils s’attendent donc maintenant à une plus grande transparence de la part des commerces et des efforts pour des expériences sans contacts, ainsi avoir accès à ces informations en ligne est devenu primordial.
Il est donc important pour une marque de pouvoir faciliter cette planification en offrant aux consommateurs les informations pertinentes avant leurs déplacements, et ce peu importe le canal sur lequel ils interagissent avec la marque. On peut penser à un utilisateur sur son ordinateur qui planifie un repas familial et cherche sur un moteur de recherche un restaurant local offrant la livraison. Ou un autre utilisateur sur son appareil mobile qui cherche les heures d’ouverture sur Google Maps. Donc, pour un commerce physique, l’interaction active ou passive avec une page locale en ligne sera un des points les plus importants du parcours de ce consommateur. Alors, comment peut-on s’assurer que tout se passe bien?
-
Organisez vos informations locales
La première tâche est de gérer vos informations locales. Nous recommandons fortement aux entreprises ayant un réseau d’emplacements de travailler avec un partenaire qui dispose non-seulement de la technologie pour prendre en charge la mise à jour des informations de chaque point de service, mais aussi d’une gestion active et surtout proactive de la présence locale pour maximiser la visibilité et la performance de ce canal.

Une fois vos informations gérées et distribuées correctement, un consommateur pourra au moins trouver vos coordonnées de base en faisant une recherche sur une plateforme de cartes. Mais ces environnements sont aussi hautement interactifs et offrent diverses façons de communiquer avec les utilisateurs : images, zones de promotions, descriptions, messagerie directe, etc., en plus d’offrir la possibilité d’appeler en succursale ou de se rendre sur votre site web.
Mais qu’arrive-t-il lorsqu’un utilisateur clique vers votre site web? Plus précisément, pourquoi un utilisateur voudrait-il voir le contenu d’un site web, après avoir été en théorie aussi bien informé? Il faut en conclure qu’il n’a pas trouvé les réponses à toutes ses questions. Et c’est justement ce défi qu’un spécialiste en marketing doit relever. Quelle est la meilleure expérience pour accueillir cet utilisateur, et comment cet environnement doit être adapté au parcours utilisateur? Est-ce que je le dirige vers la page d’accueil de mon site, ou je réponds à sa demande d’information intrinsèquement locale en lui présentant les informations du magasin qui l’intéresse?
-
L’art de l’accueil
Un localisateur de magasin, avec des pages pour chaque emplacement, représente une des nombreuses portes d’entrée du site web, et par extension une introduction à votre marque. Ce trafic entrant est très pertinent puisqu’il est parvenu au site via 2 grands axes, la recherche locale dans Google et la recherche dans un environnement de cartes. Dans ces 2 cas, l’intention de l’utilisateur démontre un comportement d’achat : en effet, 88% des consommateurs qui ont effectué une recherche locale sur leur appareil mobile ont visité un emplacement relié à leur recherche dans les 7 jours qui ont suivi.
Une bonne page d’emplacement doit donc non seulement offrir les informations de base sur cet emplacement, mais elle doit également offrir une continuité dans le parcours consommateur afin d’augmenter les chances de conversion.
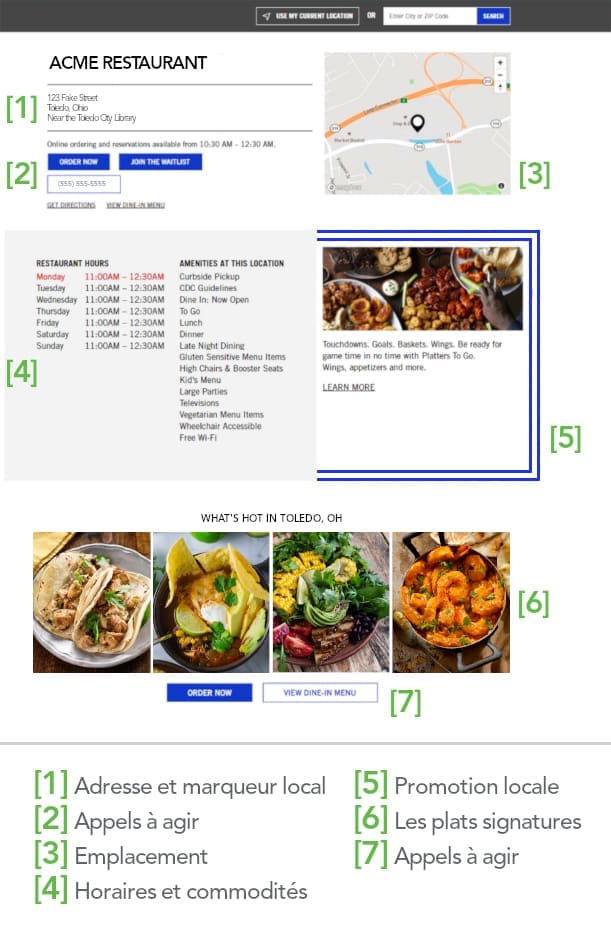
Au cours des dernières années, nous avons développé et optimisé des pages d’accueil pour une grande chaine de restaurants. Pour ce mandat, nous avons dû complètement revoir leur stratégie SEO, le contenu du site, l’UX et le design, ainsi que leur stratégie de mesure et d’analytique. Le but était de créer une expérience optimale pour l’utilisateur, quelle que soit son canal d’entrée, et pour les moteurs de recherche. C’est ainsi que nous avons entre autres conçu plusieurs pages de destination selon l’identité de l’utilisateur et sa provenance.

Nous retrouvons sur cette page les éléments techniques requis pour assurer un bon positionnement SEO, comme les coordonnées de base, les méta-informations et les données structurées. Nous retrouvons aussi des informations pertinentes pour le consommateur, comme une carte pour se rendre au restaurant, des boutons de commande en ligne ou au téléphone, une panoplie de promotions, de rabais et de spécialités locales, ainsi que des commentaires d’autres utilisateurs.
L’objectif final était de construire l’expérience la plus pertinente possible pour le consommateur afin que sa visite sur le site se traduise en une conversion, qu’elle soit numérique ou physique, mais toujours locale. En seulement deux mois, nous avons augmenté de 61% les clics organiques vers les pages locales, et avons généré 23% plus de commandes en ligne sur ces pages.
-
Mettez vos clients au cœur de votre stratégie
En poussant la réflexion encore plus loin, dans une stratégie omnicanale on pourrait personnaliser l’expérience avec le plus de données internes possible afin d’être encore plus pertinent.
- Est-ce que c’est ma première visite sur le site, ma première visite depuis les 90 dernier jours, ou est-ce que je suis un visiteur régulier?
- Est-ce que je commande des plats à emporter ou à se faire livrer?
- Est-ce que j’ai des restrictions alimentaires?
Le site sur lequel j’arrive devrait être capable de prendre en compte ces facteurs afin de ne pas m’offrir pour la nième fois un rabais de 10% si je m’abonne à une infolettre que je reçois déjà. Un détaillant pourrait par exemple présenter les produits visionnés lors de la dernière visite, ou des produits similaires à ceux déjà achetés dans le passé, ou des différences physiques ou d’inventaire par rapport à la dernière visite en magasin.
Si vous souhaitez discuter davantage des stratégies omnicanales que vous pourriez entreprendre pour améliorer l’expérience client sur votre site, n’hésitez pas à nous contacter.