
 Un-site-e-commerce-optimise-peut-vo...
Un-site-e-commerce-optimise-peut-vo... 
Beaucoup d’entre nous devront prochainement appliquer la distanciation sociale et se tourneront donc vers les achats en ligne. Pour les entreprises, cela signifie qu’une optimisation du e-commerce est plus importante que jamais. Il est en effet essentiel que les internautes interagissent convenablement avec votre site Internet et vos étapes d’achat, mais il est tout aussi important pour les entreprises de comprendre comment les internautes naviguent et interagissent avec les différents produits proposés.
Où lcs produits sont-ils visualisés sur le site ? Quelles sont les couleurs et les tailles des produits que les internautes regardent ? Le produit est-il en vente ? Combien d’articles les clients ajoutent-ils à leur panier ? Quels sont les articles qui sont abandonnés ? La liste est longue.
Si votre marque envisage de mettre en place une solution e-commerce pour la première fois, une configuration initiale pertinente peut créer d’importants avantages et minimiser la maintenance à long terme. Si vous avez déjà mis en place une solution e-commerce, il n’est pas rare que des erreurs subsistent (ou que des étapes ne soient pas respectées) et ce, dès la phase initiale du projet. Concentrons-nous ainsi sur les concepts et les meilleures pratiques pour une implémentation de solutions e-commerce optimisées et gardons les aspects techniques pour une autre fois.
La cohérence est la clé
Nous avons par le passé audité et implémenté différents systèmes de suivi e-commerce pour nos clients opérant dans de nombreux secteurs. Ainsi, nous savons exactement à quel point le e-commerce peut être compliqué à mettre en place. Il existe de nombreux éléments et chemins qu’un internaute peut prendre pour acheter un produit sur votre site Internet, mais vous devez tracker aussi régulièrement que possible ce tunnel de conversion.

En effet, la cohérence des données est l’un des aspects les plus importants du e-commerce, surtout lorsqu’il s’agit de collecter des informations relatives à l’acte d’achat d’un produit. Si vous n’utilisez pas actuellement un DataLayer – une couche virtuelle de votre site Internet contenant divers points de données – c’est le moment d’y consacrer le temps et les efforts nécessaires. La mise en œuvre d’un DataLayer réduira considérablement les coûts de maintenance à long terme. Plus de temps perdu à fouiller dans le DOM pour saisir les données pertinentes sur les produits – tout peut être saisi et stocké proprement dans des variables JavaScript. Il est également beaucoup plus facile de déboguer le DataLayer en cas de plantage.
La structure de chacun des événements relatifs aux produits dans le DataLayer (impressions, clics, détails, ajout/suppression/validation du panier, options d’achat) doit rester cohérente sur l’ensemble du site. Chacun de ces événements doit avoir des champs cohérents et être dans un format spécifique lorsqu’ils se déclenchent. Les rapports e-commerce de Google Analytics dépendent de la capacité à suivre le parcours de l’internaute depuis la vue d’un produit jusqu’à son achat. S’il y a des ruptures dans le tunnel ou des incohérences dans la collecte de données, cela se reflétera dans les rapports – soyez donc cohérent ! Pour savoir comment structurer votre DataLayer et les événements relatifs aux produits e-commerce, reportez-vous au guide complet de Simo Ahava (en anglais).
Volume d’impressions des produits
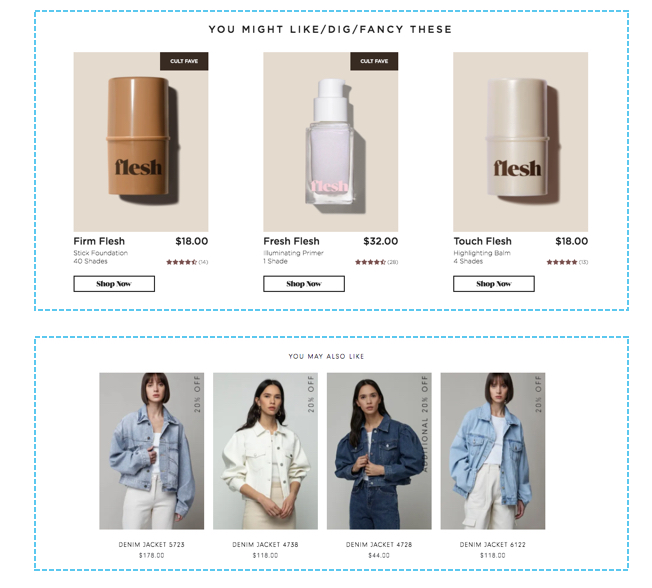
Chaque fois que des produits se chargent sur la page et sont potentiellement vus par l’internaute, le volume d’impressions devrait croître. Ceci devrait être simple, n’est-ce pas ? Mais avez-vous envisagé tous les cas ? Prenez en compte les points suivants lorsque vous réfléchissez à la manière dont les impressions devraient être mesurées :
- Avez-vous des produits sur plusieurs pages ?
- Comment ces pages se chargent-elles ?
- L’utilisateur doit-il cliquer sur la page suivante ?
- Lorsqu’un internaute fait défiler la page, d’autres produits apparaissent-ils ?
- Les internautes voient-ils un aperçu de leur panier ?
- Y a-t-il des produits suggérés dans le panier qui ne génèrent pas d’impression ?
- Avez-vous des promotions dans certaines rubriques de votre site Internet mais qui ne sont pas trackées ?

Pensez à tous les endroits sur votre site où vos produits peuvent être affichés (et aux techniques nécessaires pour les afficher) et assurez-vous que les événements déclenchant une impression soient correctement configurés.
Clics produits
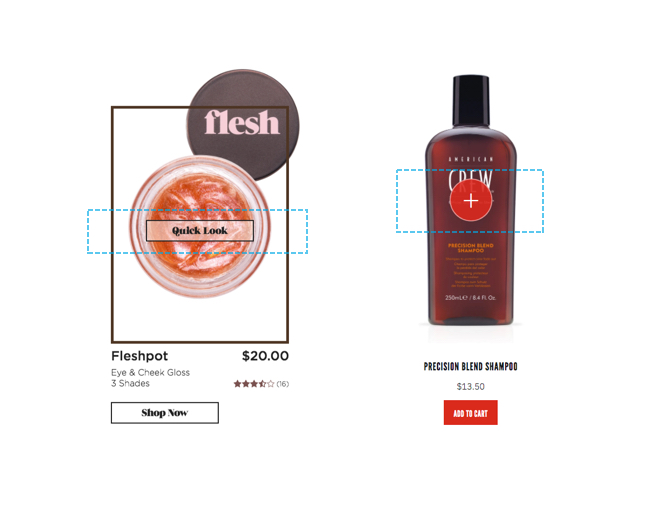
Chaque fois qu’un visiteur clique sur un lien qui ouvre une page produit, un événement ProductClick devrait se déclencher. Proposez-vous un “Aperçu” qui s’affiche lorsque vous cliquez sur un produit ? Ceci aussi doit être considéré comme un productClick. Tous les visiteurs ne suivront pas nécessairement les étapes que vous supposez suivre, pour acheter. Il est donc très important de collecter tous les scénarii.

Détails produit
Comme pour le point précédent, chaque fois que la page d’un produit est chargée (y compris les aperçus), un événement ProductDetail devrait se déclencher. En règle générale, l’événement productDetail doit suivre le productClick. Comme nous le savons maintenant, cela peut se produire sur la même page dans le cas de l’affichage d’un aperçu, mais ceci se produit généralement lors du chargement de la page suivante.

Ajouter au panier/retirer du panier
Les événements “ajouter au panier” et “retirer du panier” devraient se déclencher lorsque – vous l’avez deviné – un produit a été ajouté au panier ou en a été retiré. Là encore, tenez compte de tous les affichages en aperçu ou de tout autre mécanisme permettant au visiteur d’ajouter ou de mettre à jour le panier.

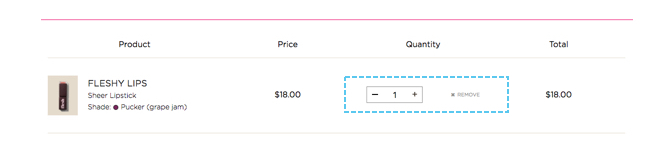
Vous avez peut-être un aperçu du panier où la quantité de produits peut être modifiée ou même supprimée. Vous permettez probablement de supprimer le produit ou d’augmenter la quantité directement dans le panier. Il est donc essentiel de collecter les événements d’ajout/suppression à tous les endroits où ils se produisent et de calculer la quantité correcte d’articles à ajouter ou à supprimer.

Validation du panier
L’événement lié au paiement est déclenché lorsque le visiteur débute les premières étapes de commande. Un événement doit être envoyé à chaque étape de l’entonnoir. Ces étapes peuvent inclure les détails d’expédition ou la méthode de paiement. Les informations produits ne doivent être envoyée que lors de la première étape : il n’est pas nécessaire d’envoyer les données produit lors des étapes suivantes. Il existe un deuxième événement appelé “checkout_option”. Il est très utile si vous souhaitez saisir des informations supplémentaires telles que le fait que l’internaute soit connecté ou non ou ait un statut invité, la méthode de paiement et d’expédition utilisée, etc. Vous pouvez ensuite créer des segments à partir de ces options de paiement dans Google Analytics pour une analyse plus approfondie.
Commande
Bien qu’il soit important d’être vigilant et méticuleux afin de saisir toutes les actions du visiteur conduisant à un achat, l’action d’achat elle-même est de loin la plus importante pour l’optimisation de votre site e-commerce. Selon Simo, “sans un suivi fin de l’acte d’achat, tous les entonnoirs, modèles d’attribution, valeurs cibles, calculs de conversion et données de transaction deviennent inutilisables”.
Investissez à long terme dans la performance
La mise en œuvre d’un site e-commerce optimisé peut sembler être une tâche gigantesque au premier abord. Du point de vue du suivi, il y a beaucoup à prendre en compte. Mais l’adoption d’une approche méthodique et des meilleures pratiques, combinée à la cohérence du DataLayer, peut créer des avantages significatifs à long terme. Les entreprises doivent avoir la certitude que les données saisies sont fiables et précises. Si ce n’est pas le cas, les informations et les enseignements sur les produits et les ventes ne sont pas tant des informations exploitables mais des erreurs d’implémentation.
L’optimisation e-commerce pourrait être la clé pour mieux servir vos clients dans le climat actuel, sans parler de la possibilité de se préparer aux évolutions post Covid19. Si vous souhaitez faire les premiers pas ou si vous avez besoin d’un audit de votre site actuel, nous sommes prêts à vous aider.

